
As a side project to keep my mind sharp while on break, I decided to work with React some more. Most of the work I have done so far was with plain react not using external libraries. I decided to work with some external packages on this project. I am also avoiding the use of APIs as they create latency and I wanted to dynamically create the QR code.
First I created a plain JS Vite project using:
npm create vite@latestReact-colorful
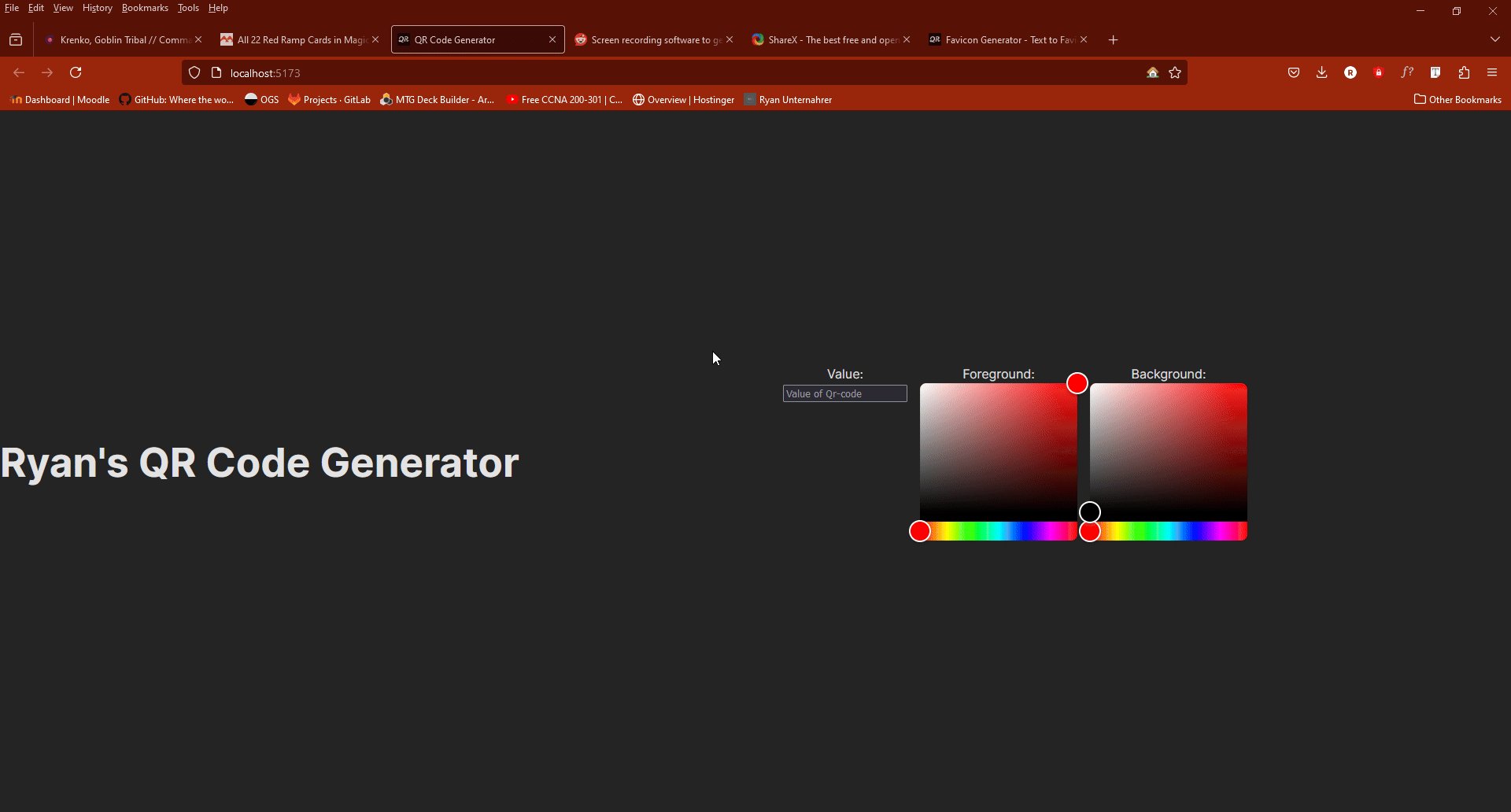
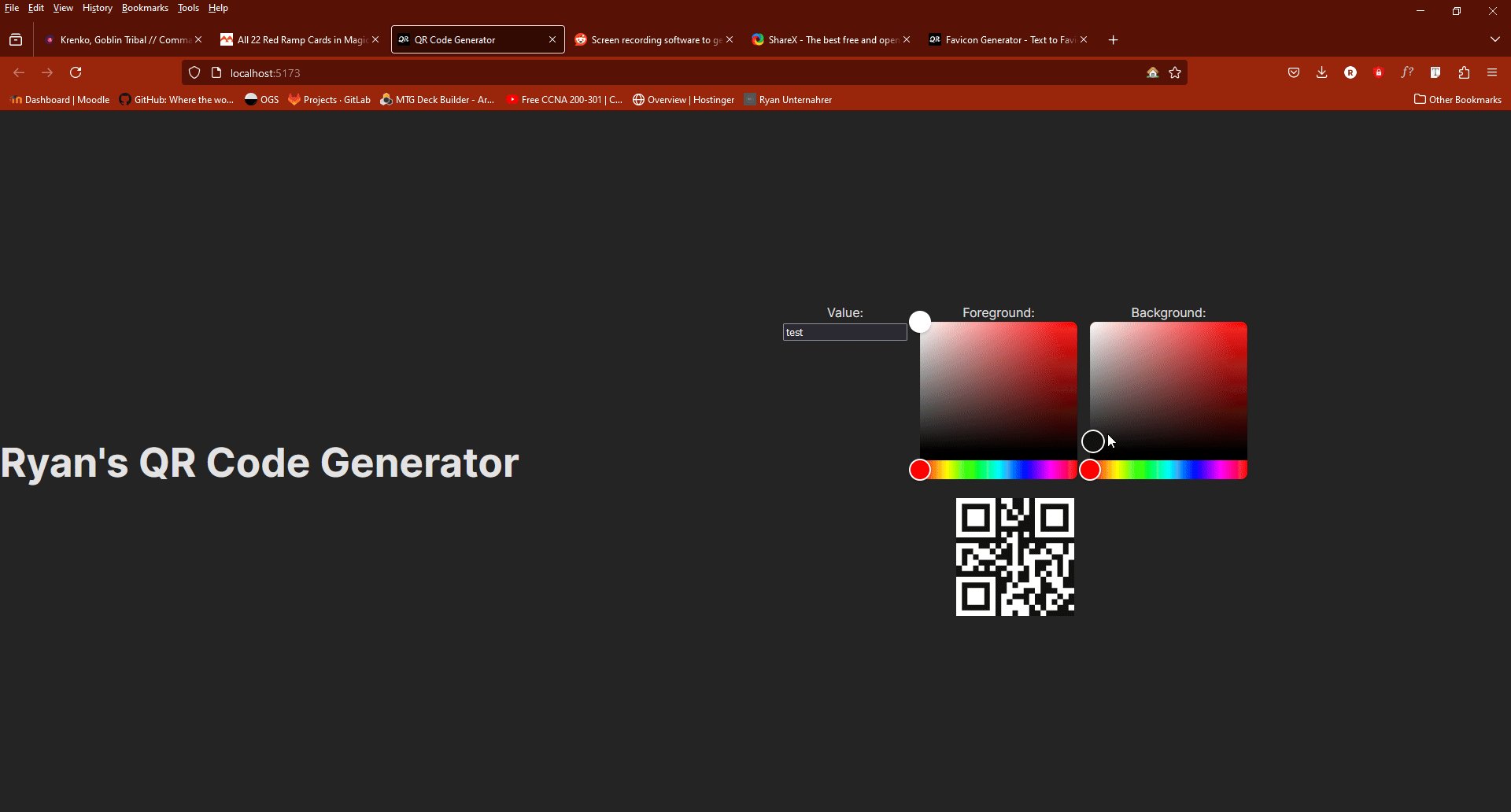
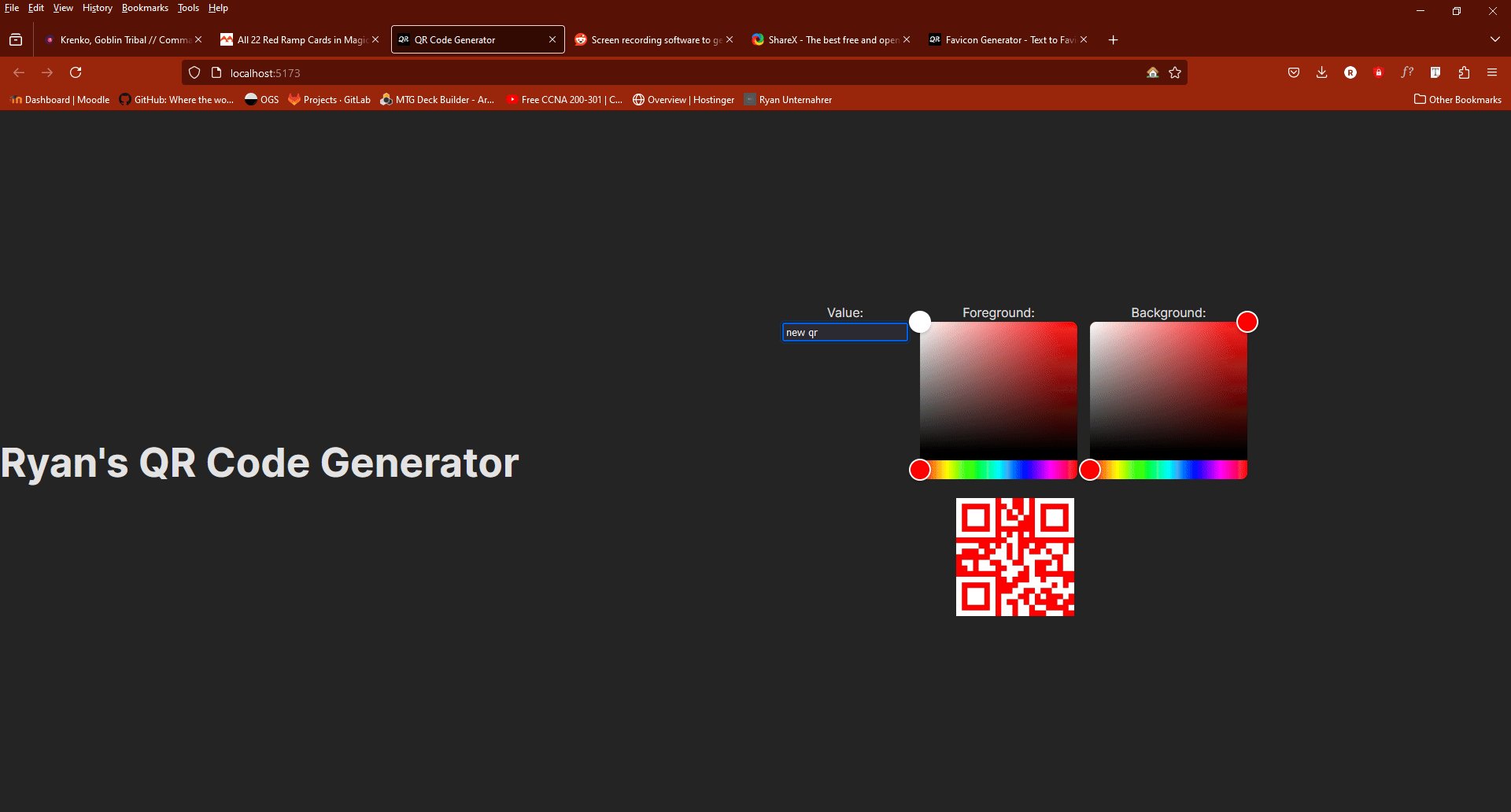
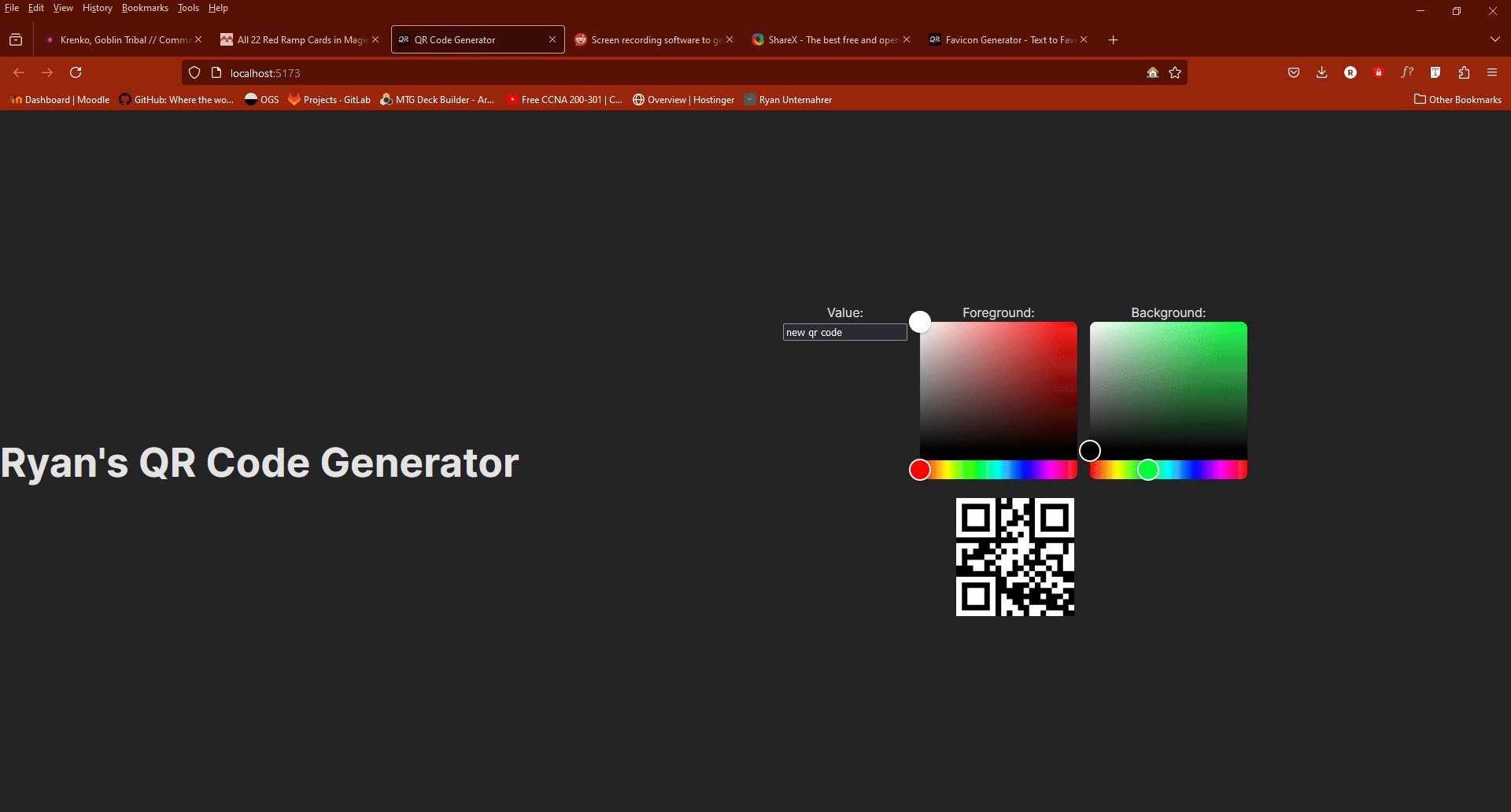
I found two useful libraries for this project, qr-code and colorful, which will allow me to create the QR codes and pick their colours visually. React-colorful outputs a hex value of the colour which works well with react-qr-code. React-colorful works by having the colour value as a state and the onChange as the set function. This allows my site to dynamically update the QR code when the colour values are changed.
QR Codes

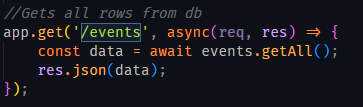
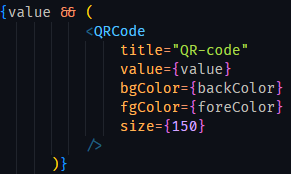
The qr-code library uses a fairly simple format for generating QR codes as shown above. As the three middle variables are states any time any of them are updated the element is re-rendered. This means any time the user changes any of the three the page will dynamically update the QR code. QR codes are output as SVG tags within the HTML DOM and therefore you cannot save by right-clicking. This would be an issue if I wanted to host this site publically but the current format is fine for my learning.
Conclusion
I made a few small HTML and CSS changes that cleaned up the look of the web app and I am pretty happy with how It has turned out. React has certainly been a great tool to add to my repertoire this year. It has made the development of web applications significantly easier than the traditional PHP method that I initially learnt. It makes prototypes such as this much quicker to produce and the variety of packages and APIs available are great assets.